DHTML Effects Toolbar is Greyed-out
If the DHTML Effects toolbar appears greyed-out even when an object is selected, the chances are that Dynamic HTML has been turned off. There could be a number of reasons for this. The most common being that your default browser does not support Dynamic HTML. In such a case, FrontPage will turn off support for DHTML. However, it is possible to override this and other compatibility settings.
To turn on DHTML Effects, follow these steps:
- From the pull-down menu, select
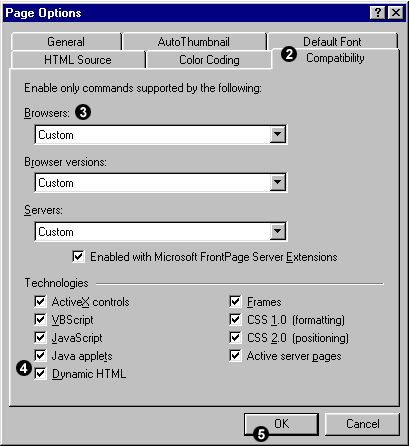
- Click the Compatibility tab.
- Make sure that the Browsers, Browser Versions and Servers options are all set to "Custom". If necessary, click the down arrow and select "Custom" from the drop-down list.
- In the Technologies section of the dialogue box, check the Dynamic HTML option. Your Page Options dialogue box should now look like the one below.

- Click the OK button to save these settings.
- You should now be able to use DHTML Effects as described in the Rollover tutorial. However, on some systems, you may find that DHTML Effects don't become active until after you have closed down FrontPage and started up again.